در قسمت اول بیشتر به معرفی و مکتب گشتالت پرداختیم . در ادامه مهم ترین اصلهای نظریه گشتالت و کاربردهای هرکدام در بصری سازی اطلاعات و طراحی اینفوگرافیکها را بررسی نماییم.
1. اصل مجاورت | Proximity
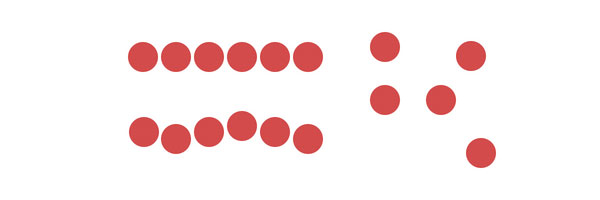
اشیایی که نسبت به اشیای دیگر در کنار یکدیگر قرار دارند به عنوان یک گروه در نظر گرفته میشوند. حتی اگر این اشیا از لحاظ شکل،رنگ یا اندازه با هم متفاوت باشند، به علت مجاور بودن در نگاه اول به عنوان یک جز دیده میشوند. همچنین با وجود اینکه ممکن است اشکال و عناصر به هم نامربوط باشند اگر در نزدیکی یکدیگر باشند ما همگی آنها را به عنوان یک گروه واحد درک میکنیم.

عناصری را که به هم مربوط هستند، نزدیک هم بیاورید. از فضاهای خالی برای نشان دادن عدم ارتباط برخی اجزا استفاده کنید. اگر عناصری را نزدیک به یکدیگر قرار دهید که متعلق به یکدیگر نیستند، بیننده به طور خودکار فکر میکنند که این عناصر به هم تعلق دارند.

2. اصل تشابه | Similarity
اشتراک در مشخصات بصری به صورت خود به خودی روابط میسازد. بیننده اجزایی که به نظرش مشابه باشند را به عنوان یک گروه یا الگو در نظر میگیرد.
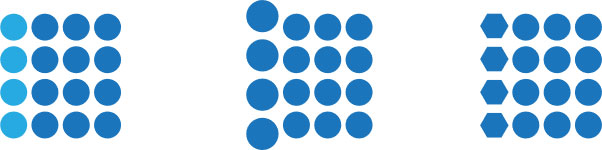
 عناصر یا اطلاعاتی که معنای یکسان یا عملکرد مشابه دارند یا در یک سلسله مراتب قرار میگیرند را یکسان طراحی کنید. این یکسان بودن یا تشابه را میتوان با رنگ، شکل یا اندازه نشان داد. بدین گونه شما میتوانید بین اطلاعات ارائه شده در یک اینفوگرافیک تفاوت قائل شوید. هر دسته مشابه با هم از دسته مشابه دیگر جدا هستند. این جا است که اطلاعات مهم در اینفوگرافیک را میتوان سریعاً به چشم مخاطب و همچنین ذهن او منتقل کرد. به طور مثال در شکل زیر داده ای که نسبت به بقیه از برتری برخوردار است و مخاطب نیاز دارد در نگاه اول به این داده توجه کند، با رنگی متفاوت طراحی شده است و دیگر دادهها که ارزش یکسانی دارند مشابه هم طراحی شده اند.
عناصر یا اطلاعاتی که معنای یکسان یا عملکرد مشابه دارند یا در یک سلسله مراتب قرار میگیرند را یکسان طراحی کنید. این یکسان بودن یا تشابه را میتوان با رنگ، شکل یا اندازه نشان داد. بدین گونه شما میتوانید بین اطلاعات ارائه شده در یک اینفوگرافیک تفاوت قائل شوید. هر دسته مشابه با هم از دسته مشابه دیگر جدا هستند. این جا است که اطلاعات مهم در اینفوگرافیک را میتوان سریعاً به چشم مخاطب و همچنین ذهن او منتقل کرد. به طور مثال در شکل زیر داده ای که نسبت به بقیه از برتری برخوردار است و مخاطب نیاز دارد در نگاه اول به این داده توجه کند، با رنگی متفاوت طراحی شده است و دیگر دادهها که ارزش یکسانی دارند مشابه هم طراحی شده اند.

در اینفوگرافیک زیر که خود فرآیند طراحی اینفوگرافیک را نشان میدهد نیز از قانون تشابه استفاده شده است. یک راهنما برای اینفوگرافیک در نظر گرفته شده و هرکدام از نقشهای لازم در فرآیند با یک رنگ خاص معرفی شده است. در طرح کلی اینفوگرافیک به طور مثال هرجا به مستندساز نیاز داریم با همان رنگ مشابه در راهنما استفاده شده است.
فرآیند طراحی و آماده سازی اینفوگرافیک

2. تداوم یا پیوستگی | Continuity
زمانی که چشم شروع به دنبال کردن چیزی میکند، این دنبال کردن در مسیر تا رسیدن به شی دیگری ادامه پیدا میکند. محرکهایی که دارای طرحهای وابسته به یکدیگرند به صورت واحد ادراکی دریافت میشوند. عناصری که به صورت خط یا یک منحنی پیوسته مرتب شدهاند ، بیشتر از عناصری که به صورت تصادفی یا منحنی تیز کنار هم هستند، به یکدیگر مرتبط به نظر میرسند.
 توجه به این قانون در هنگام طراحی اینفوگرافیک به شما کمک میکند تا چشمان مخاطب به راحتی و به درستی بر روی طرح شما حرکت کند. علاوه بر این ، شما میتوانید مخاطب را از طریق حفظ پیوستگی به بخشها و مطالب مختلف راهنمایی کنید. وقتی پیوستگی عناصر مختل شود، کاربر متوجه میشود که قسمت جدیدی از محتوا یا بخشی جدید وجود دارد. این به او کمک میکند تا راه خود را از طریق بخشهای مختلف مطالب در اینفوگرافیک پیدا کند.
توجه به این قانون در هنگام طراحی اینفوگرافیک به شما کمک میکند تا چشمان مخاطب به راحتی و به درستی بر روی طرح شما حرکت کند. علاوه بر این ، شما میتوانید مخاطب را از طریق حفظ پیوستگی به بخشها و مطالب مختلف راهنمایی کنید. وقتی پیوستگی عناصر مختل شود، کاربر متوجه میشود که قسمت جدیدی از محتوا یا بخشی جدید وجود دارد. این به او کمک میکند تا راه خود را از طریق بخشهای مختلف مطالب در اینفوگرافیک پیدا کند.
دیگر کاربرد این قانون در اینفوگرافیکهای شامل فرآیند ثبت نام، خرید و… است. میتوانید مراحل مختلف را در یک خط مرتب سازی کنید. کاربر میبیند که این مراحل به هم تعلق دارند. علاوه بر این، مخاطب ترتیب مراحل را در یک نگاه درک خواهد کرد. در ادامه مثالهایی که در طراحی آنها از قانون پیوستگی استفاده شده است را خواهید دید که با کلیک بر روی هر کدام نمونه کامل و با کیفیت آن را مشاهده می نمایید:
اینفوگرافیک فرآیند معاملات بازار فیزیکی بورس انرژی
استفاده از قانون پیوستگی
 ——————————————-
——————————————-
بصری سازی فرآیند ثبت نام
استفاده از قانون پیوستگی
 ———————————————-
———————————————-
مرکز محافل و جشنوارههای حوزه هنری
استفاده از قانون پیوستگی

4. تصویر – زمینه| Figure-ground
زمانی که چشم شروع به دنبال کردن چیزی میکند، این دنبال کردن در مسیر تا رسیدن به شی دیگری ادامه پیدا میکند. محرکهایی که دارای طرحهای وابسته به یکدیگرند به صورت واحد ادراکی دریافت میشوند. عناصری که به صورت خط یا یک منحنی پیوسته مرتب شدهاند ، بیشتر از عناصری که به صورت تصادفی یا منحنی تیز کنار هم هستند، به یکدیگر مرتبط به نظر میرسند.

در طراحی اینفوگرافیکها باید دادهها و اطلاعات مهم را در فضای مثبت و اطلاعات جزئی تر یا با اهمیت کمتر در فضای منفی قرار بگیرند. اغلب شکلی که شناسایی آن آسانتر است به عنوان نقش و بقیه آن به عنوان زمینه در نظر گرفته میشود. با آگاهی از این قانون میتوان از ایجاد ابهام در طراحی اینفوگرافیک جلوگیری کرد. جداسازی نقش از زمینه با ایجاد تضاد، باعث میشود که موضوع اصلی با وضوح بالا دیده و تمرکز بیننده به آن معطوف شود.
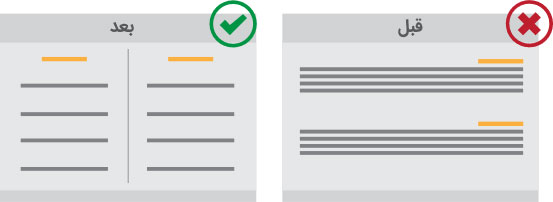
5. تقارن| Symmetry
ذهن انسان شی را متقارن فرض میکند و انتظار دارد از نقطهای به مرکزیت تصویر این تقارن وجود داشته باشد. زمانی که دو عنصر متقارن به یکدیگر ارتباط ندارند، ذهن آنها را به یکدیگر مرتبط میسازد تا طرحی منسجم ایجاد کند.

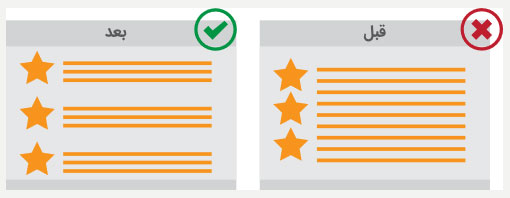
یکی از کاربردهای این قانون در طراحی اینفوگرافیکهای مقایسه ای است. زمانی که شما قرار است دو یا چند موضوع را با هم مقایسه کنید میتوانید اینفوگرافیک را با استفاده از قانون تقارن طراحی کنید. مشخصههای مختلف مورد مقایسه را به صورت متقارن رو به روی هم قرار دهید تا درک مخاطب از این مقایسه را بالا ببرید.

استفاده از قانون تقارن در اینفوگرافیک مقایسه ای

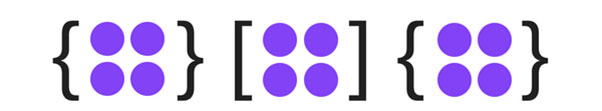
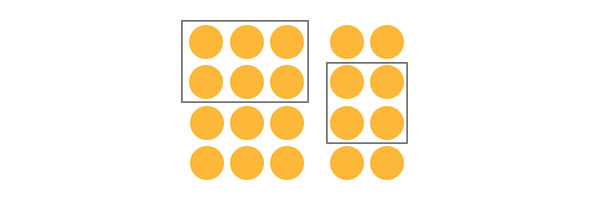
6. منطقه مشترک| Common Region
زمانی که چند عنصر را در یک ناحیه مشاهده میکنیم، ذهن انسان آنها را در یک گروه با یکدیگر مرتبط در نظر میگیرد

به عناصر مرتبط یک قاب بدهید و یک مرز مشخص کنید تا نشان دهید عناصر درونی به یکدیگر تعلق دارند.

تولید مواد اولیه دارویی
قرار دادن مطالب مرتبط در یک منطقه مشترک
اینفوگرافیک مصرف و بهای بنزین در ایران
قرار دادن مطالب مرتبط در یک منطقه مشترک

برخی منابع:
https://visme.co/blog/gestalt-design-principles/
https://creativemarket.com/blog/the-designers-guide-to-gestalt-psychology
https://eica.tech/gestalt-principles-for-information-design/

